Googleアドセンスを取得した際に最初にするのが
自身のブログの最適な場所に広告を設置することです。
毎回、記事を書くたびにコードを張り付けることも出来ますが
今回は、推奨している無料のテーマ『cocoon』とプラグイン『AdSense Integration WP QUADS』を使って自動で広告を設置する手順を紹介します。
これを行う事で記事執筆時に毎回、広告を手動で入れる手間がなくなるので
是非、最初にこの設定を終わらせておきましょう。
Contents
広告ユニットの作成
最初に実際にブログで使用する広告を作成をしていきます。
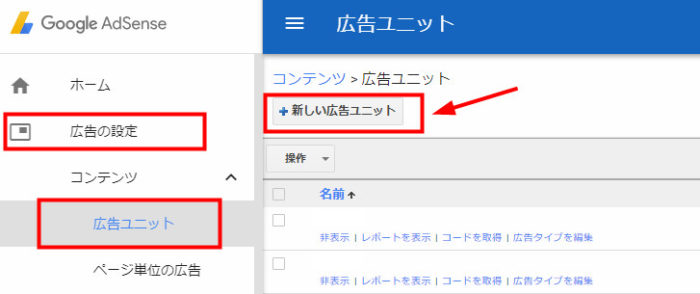
まず、Googleアドセンスのトップページにアクセスして、
左メニューの【広告の設定】⇒【広告ユニット】⇒【新しい広告ユニット】をクリックします。

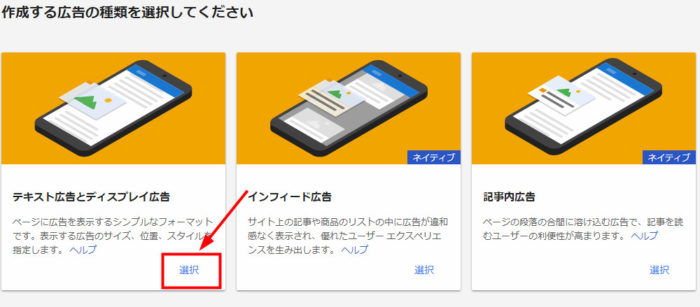
次に広告の種類を選択する画面が表示されるので
ここでは【テキスト広告とディスプレイ広告】を選択します。

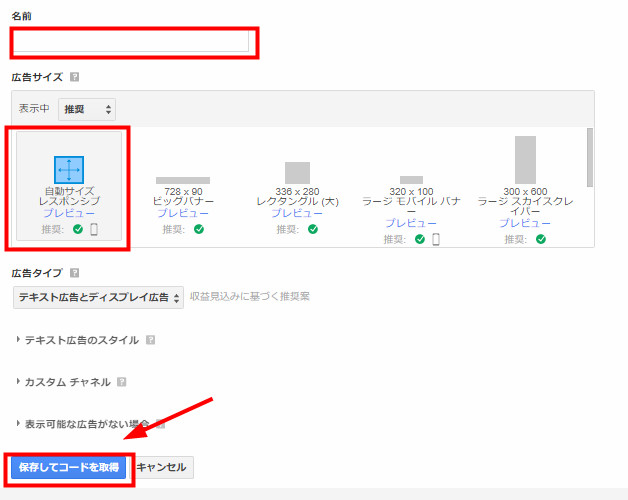
次に広告の基本設定を行っていきます。
【名前】に関しては自分でわかればいいので適当につけていただいてOKです。
【広告サイズ】はレスポンシブを選択します。
※どうつけていいかわからない場合はこれからトレンドアフィリエイトを実践する場合は
トレンドブログに使用するレスポンシブ広告なので【トレンドブログレスポンシブ】としておけば問題ないですね。

設定が完了したら【保存してコードを取得】をクリックしましょう。
そして表示されたコードをコピーして、あなたのワードプレスブログの
所定の位置に広告設置していきます。
ブログに広告を設置する【cocoon編】
ブログに広告を設置する方法はいくつか方法があります。
テンプレートの『cocoon』の場合は、設定の中にアドセンスコードを
設置する場所が用意されているのでそちらで導入していきます。
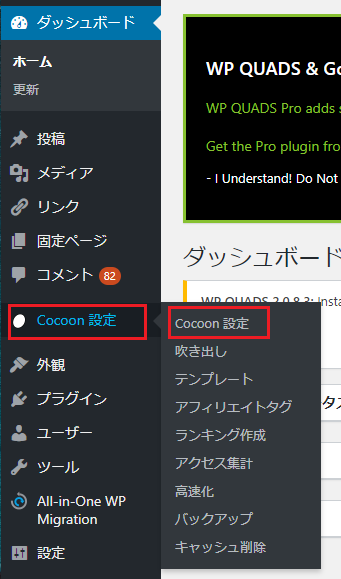
『cocoon』を導入していると
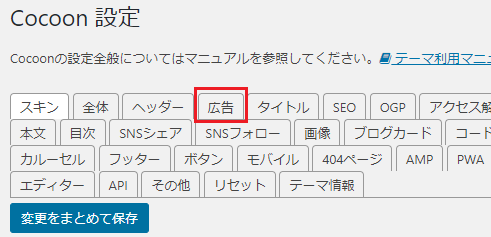
ブログの管理画面の左側のメニューに【cocoon設定】があるのでクリックしましょう。

するとcocoon設定の一覧が表示されるので【広告】をクリック。

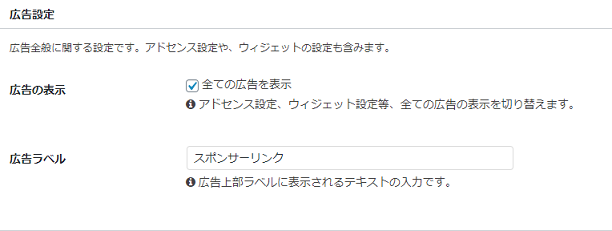
『広告設定』に部分に関しては
【広告ラベル】が『スポンサーリンク』なっていればOKです。

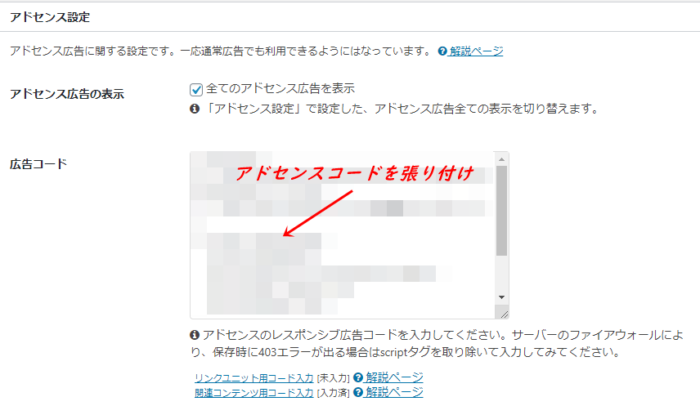
少しスクロールすると『アドセンス設定』の部分に
【広告コード】を入力する欄があるのでそちらに先程、作成した
広告コードを張り付けていきます。

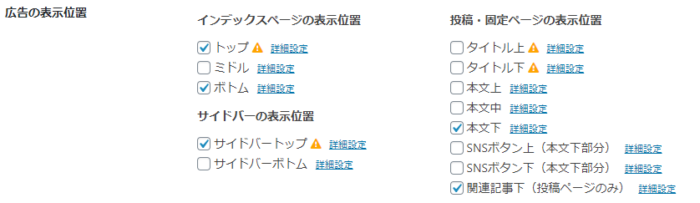
『広告の表示位置』ですが基本的にデフォルトで問題ありません。

興味がある方は自分でチェックを入れてみてどう広告が反映されるか
確認してもらっても構いません。
あとは特に変更しなくて大丈夫なので
一番下までスクロールしてもらって【変更をまとめて保存】をクリックで
cocoon側での設定完了です。
プラグイン『AdSense Integration WP QUADS』のインストール
まずは「AdSense Integration WP QUADS」をインストールしていきましょう。
ダッシュボードから【プラグイン】⇒【新規追加】をクリック。
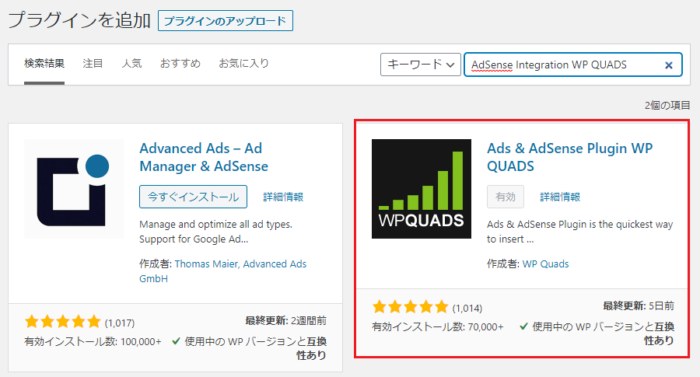
右上の検索窓に『AdSense Integration WP QUADS』と入力して
しっかりとプラグイン名を確認して【今すぐインストール】⇒【有効化】をクリックで
導入完了です。

プラグイン『AdSense Integration WP QUADS』の設定方法
続いて『AdSense Integration WP QUADS』の設定に移っていきます
プラグインを有効化してあればダッシュボードの左側に【WP QUADS】という
項目が追加されているのでそちらをクリックします。
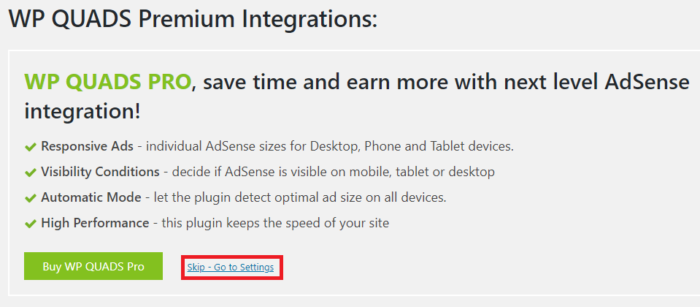
有料プランを進められる画面が表示されますが
今回の作業は無料プランで十分なので【Skip Go to Settings】をクリックしてください。

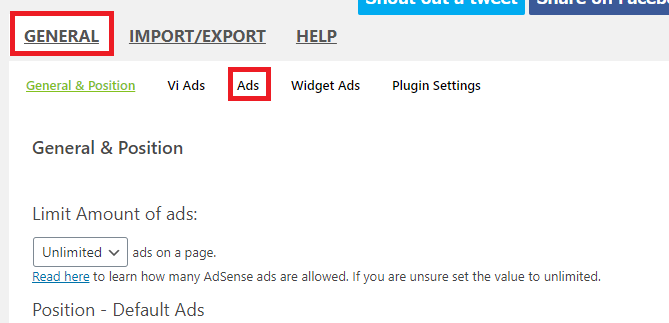
まずはアドセンスコードを張り付けるので
上部のタブから【GENERAL】⇒【Ads】をクリックします。

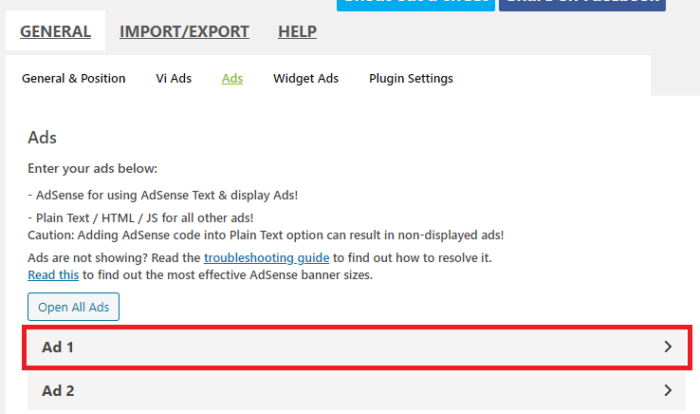
表示されている【Ad1】~【Ad10】まで別々のコードを
割り当てられますが今回は1つだけ設定すればいいので
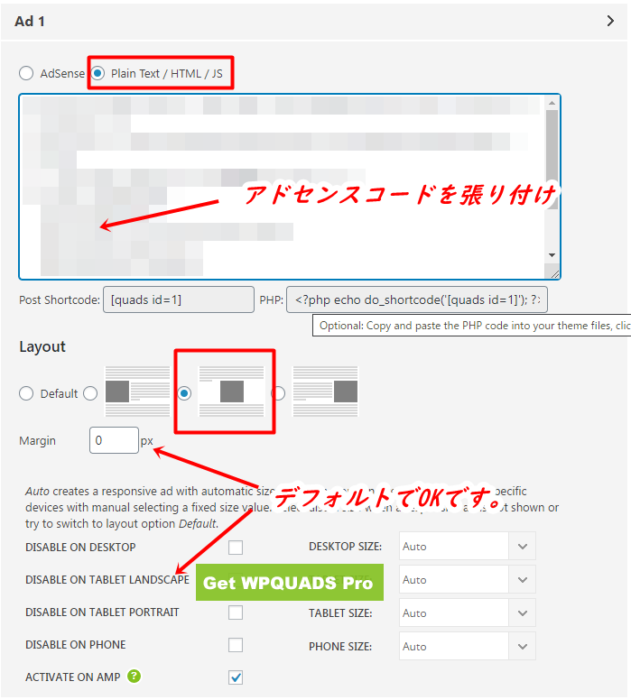
【Ad1】をクリックします。

『AdSense』と『 と二種類ありますが
広告上部にスポンサーリンクの表示の自動で行いたいので
『

ここの部分にアドセンスコードを張り付けるのですがコードの前に
【スポンサードリンク】の表記を入れることで今後、入れる手間が省けるので
必ず行っていきましょう!
画像のようにアドセンスコードの先頭に下記のコードも一緒に挿入してください。
<p style=”text-align: center;”><span style=”color: #999999; font-size: 12pt;”>スポンサーリンク</span></p>
《実際のアドセンスコードを貼りつけの例》
<p style=”text-align: center;”><span style=”color: #999999; font-size: 12pt;”>スポンサーリンク</span></p>
(あなたのアドセンスコード)
Layoutは広告がセンターに来るようにしたいので真ん中を選択します。
他はいじらなくていいので下までスクロールして【変更を保存】をクリックで
自身のアドセンスコードの登録が完了しました。
広告の自動表示設定
自動広告は、続きを読むタグ下と記事真ん中の二箇所に設定していきます。
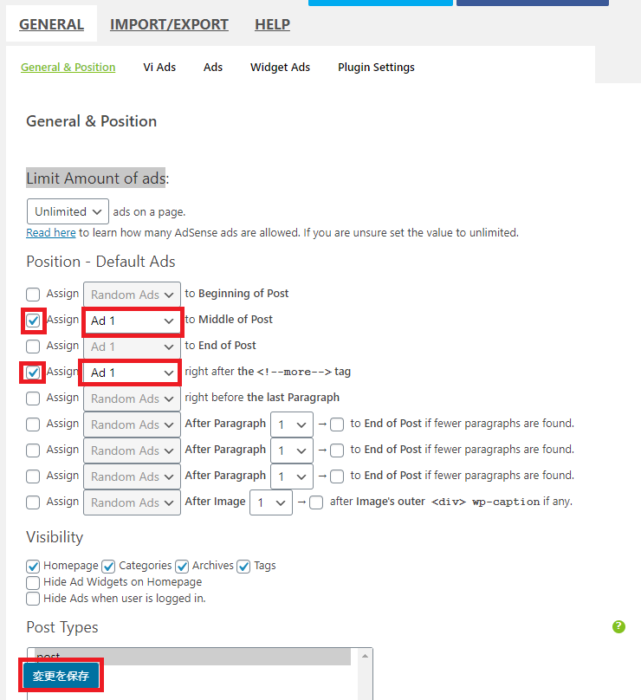
まずはダッシュボードから【WP QUADS】⇒【Ad setting】⇒【GENERAL】⇒【General&Position】を順にクリックしてください。
【Limit Amount of ads】は記事内の広告の上限の設定ですが
『Unlimited』でOKです。
そして【Position – Default Ads】では
- 【to Middle of Post】
- 【right after the <!–more–> tag】
の二箇所にチェックを入れて【Random Ads】を先程、登録した【Ad 1】に変更します。

そして最後に【変更を保存】でcocoonの設定とプラグイン『AdSense Integration WP QUADS』を用いた自動広告の設定は完了です。
まとめ
これで記事内の導入文後(続きを読むタグ直帰)と記事中盤と記事下に
自動で広告が表示されるように設定できました。
パソコンだけではなくスマホの方でもしっかりと広告が表示されているか
必ず確認しておきましょう!














コメントを残す